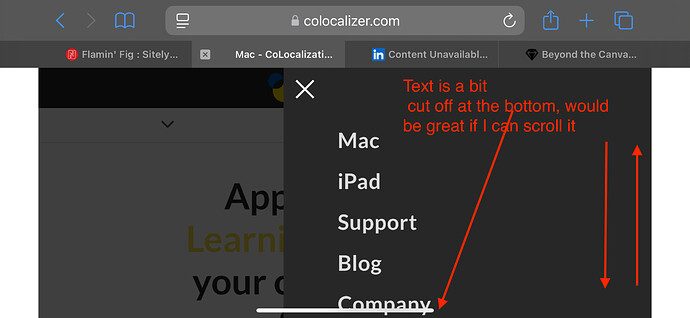
Is it possible to make a compact menu popover scrollable? Thanks
Hello ![]()
Would you have an example of what you would like to achieve? It would make it easier to provide you with a precise answer.
It looks like you are viewing your mobile layout on Safari desktop?
If you are please go to Develop / Enter Responsive Mode (you’ll find this on the top bar of Safari) and test at 320px width. Otherwise view it on your mobile device by going to the Preview and scan the QR Code with your mobile device.
Also in your Preview mode make sure your have Feature Preview / All Current Devices selected.
No, the screenshot is taken when viewing on iPhone in landscape mode
Sorry… I don’t use mobile device in landscape mode.
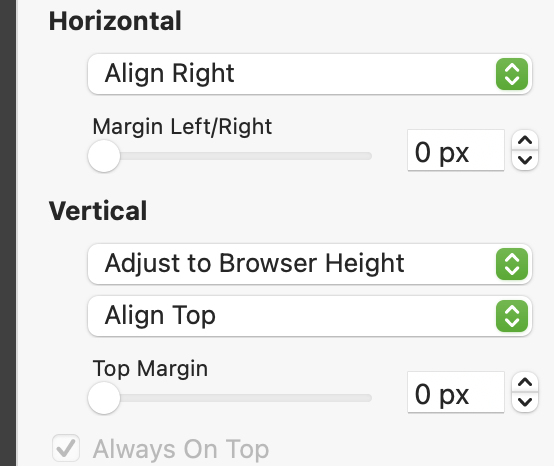
Since you are using a Popup have you got the Popup set to Vertical / Adjust to Browser Height in the Arrange tab?
Yes, please see screenshot

Scrolling works on popover on the Sitely site
Hello,
Your popup already seems to be scrollable, but there is no margin after the last button, which prevents further scrolling. To fix this, you can add some margin by placing a transparent box below the last button. This will increase the height of the popup and allow scrolling over a greater area.
Kinda strange fix. Why not to just increase the popover height?
By selecting the “Fit to browser height” option, Sparkle automatically adjusts the height of the popup to match the browser window’s height. As a result, no matter what height you set for the popup, it will be resized or expanded to fit the size of the browser window.
It’s true that enabling scrolling with the “Use canvas height” option would be more convenient, but unfortunately, this isn’t possible at the moment.