the 3 “Riders” on the Top, that change on Mouse over the content and the position of the “Rider”? Can someone describe or send a youtube-video or (in best case) a sitely-document?
Sure, check this project:
https://sitely.app/demo/tabbed-panels.sitely
The basic construction is based on multiple popups. I suggest first looking at this in preview, because popups don’t show in the canvas unless you select them, so it can be tricky to understand it at first.
While popups generally are used in the context of a user action that triggers the popup to open, in this case we make the first popup being immediately visible, via the “Open automatically” setting with a 0 second delay.
Additionally the popups are all in the same group (group id setting with the same number), so when a different one opens, all the others in the same group will close (this can be something to watch out for if you have other popups in the page).
In the first page of the demo project linked above I have put the buttons outside of the popups, this is a simpler setup, because you have one set of buttons, and clicking or hovering a button will open the corresponding popup, thanks to the on-click and mouse-hover actions.
This already works, but you with this you can’t quite get a customized button look, when the corresponding tab is open. So to do this I duplicated the first page and copy/pasted the buttons into each popup. I then customized the three buttons differently, depending on which popup they’re in.
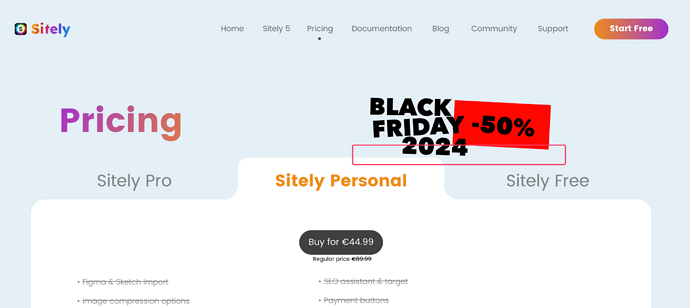
This is the final look:
Hi ![]()
I was actually creating a project for you before Duncan responded. I’ll share it with you anyway, in case it helps:
Thank you very much, both of you, now I see and can ![]() … it is THAT easy
… it is THAT easy ![]()
Pricing - Since the Sitely.svg image remains on top, the hover effect does not work in the areas below it.
True… well that’s going to be fixed soon as the promotion is over ![]()