Hi everybody
I’ve been looking for some information on how to embed an RSS feed on my website (or blog). Unfortunately I find no tutorial or explanation on the “how to…” either in the community or the Sparkle documentation?! There are a few questions and answers - but these didn’t really help.
Or did I just not get it?
Can anybody give me a hint, please?
Sparkle will produce an RSS feed automatically when you create a blog. The feed will be visible both in the blog and on the home page. If you have multiple blogs the home page will expose all of them. The way these are exposed is machine readable, using a rel=alternate link in the page code.
Thanks Duncan!
But what is the feed url which I can offer? Because a RSS reader will not find a feed on my page,just giving the normal url….? I‘m at a loss ![]()
What feed reader are you using? What’s the address of the website? Let’s figure it out.
Just found out that there was a different problem ![]() . If a apend „/blog-index.xml“ at the url, the RSS reader will find the feed. So far so good.
. If a apend „/blog-index.xml“ at the url, the RSS reader will find the feed. So far so good.
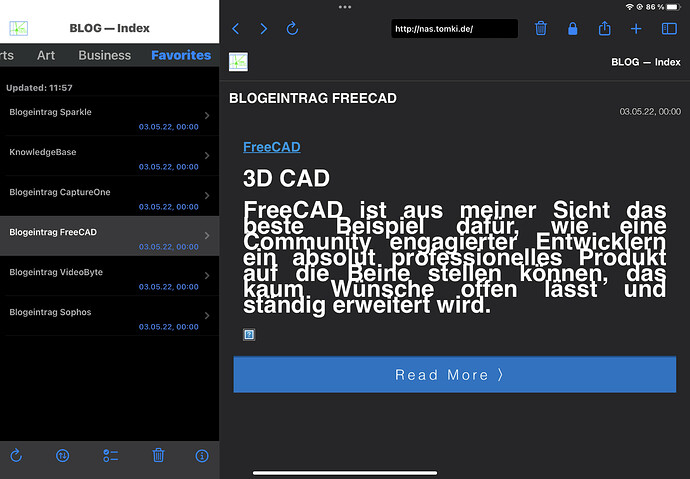
But it appears that the RSS feeder can‘t read the font correctly and the display of the feed is rather strange. That‘s maybe because I use font „roboto“ for the website? Should I use something more common?
The font certainly has nothing to do with it. The only way I can help is if you answer the two questions.
Here it is:
I tried it with the iOS apps “RSS reader” and “xFeed” and in both the same result.
The website is www.tomki.de. The blog is located here: https://www.tomki.de/blog-index.php
There is another catch:
For testing websites I currently use a subdomain redirect (dyndns) to my own internal server. The subdomain can be reached at “http://nas.tomki.de”. Currently there is only one test page with one single element, but it was also created with sparkle. So no blog or similar. The blog is on my “normal” website (www.tomki.de - which is also a work in progress and will be extended continuously.
If I only enter the normal web address “www. Tomki.de” in a RSS reader, it always shows “nas.tomki.de”, but there is nothing to find. Apparently RSS readers also search connected subdomains.
On the other hand, if I explicitly offer www.tomki.de/blog-index.xml (as described before) to the RSS reader, it finds the blog. But… The linked websites the reader searches again on “nas.tomki.de” !?!?
So can I delete the rel=alternate link on a website to prevent an RSS reader from accessing it?
Thank you very much for your help!
So the problem is your site is configured as having the web address http://nas.tomki.de/ which isn’t reachable. Change that to https://www.tomki.de (general section of the site settings) and the RSS readers should then be able to find it. The RSS readers are likely already finding it, but with that wrong address.
This one is on me ![]() Stupid mistake - sorry to bother you with this.
Stupid mistake - sorry to bother you with this.
It doesn‘t solve the font issue though
What’s the address of the page with the font issue?
Its the data from the blog-index page which is used in the RSS feed (BLOG — Index). No matter which item is selected in the RSS reader (anf this refers to xFeed and RSS reader likewise) the font is obviously way too big.
The RSS for your page doesn’t actually contain font sizes, only some tags, the RSS reader is then interpreting it to its liking.
It can be improved perhaps, but the font style is not coming from Sparkle.
I already for some time experience this problem to (font way to big and Bold) I am using the Netnewswire feedreader. Was already planning to dress this in this forum, so like to “chime-in” here
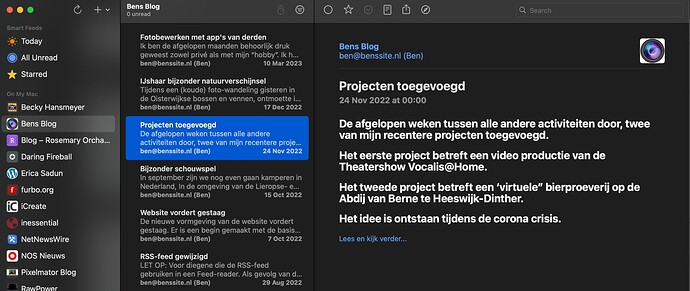
Feeds from other website appear ok, just not my “own” blog-feed. The “short” list on the left is ok, however the “full view” of the index text shows in bold.
You will find the blog here
The feed address: Bens Blog
It appears the text on your page is all using the “h2” html tag, which feed readers render like that. I think changing it to “p” would fix that.
Thanks Duncan, Quick as always ![]() , but how and where can I do that ?
, but how and where can I do that ?
It’s not blog specific, it’s the text settings for the text blocks in the blog pages. You have them set to h2 html tag.
Just found it, Duncan.
The HTML tag was set to “auto”. I changed it to “p”, renewed the feed and all is working ok now. Thanks a lot ! problem solved.