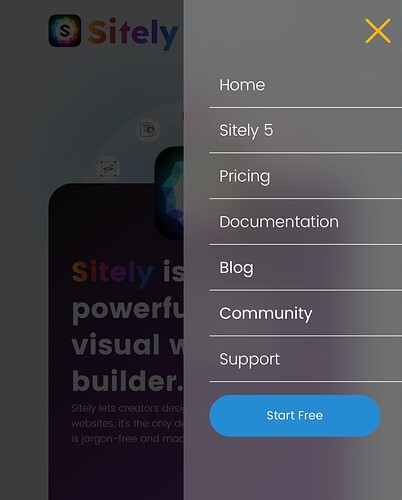
How can I dim the contents of the page when opening the compact menu?
I have this question too. I am using the same sort of combination of pop-ups and buttons for a custom menu, very similar to the one you pictured above, but I can’t figure out how to darken the background when the menu is active.
Its easy…
First you need to place your mobile navigation in a Popup / Modal/Lightbox. With the Popup selected you will see (on the right hand panel) under the Popup heading you will see Background Colour. Here you can further fine-tune the colour behind the Popup…
Thanks! How can I place the mobile navigation in a popup? Popup settings to adjust background are clear.
Once you have created a new Popup you will notice it is selected. If you now go to the elements panel where you will see the Menu widget. By clicking on it it will appear in the Popup.
Or if you have already created the Menu you can just cut and paste it into the Popup.
Thanks for suggestion. I added an already-created menu to the popup, but how can I make them work together? Also, are you sure it should be Modal/Lightbox (not Normal) type of popup? Thanks for the help! P.S. How did you make animation when your mobile menu appears?
I am unable to achieve this result. Can you share screenshot of your settings? The compact menu on your site looks perfect!
Thanks!
Hello @YaWb ![]()
You can find a working menu example in this project: https://made-with-sitely.com/share/Menu-Popup.sparkle
Allan, thanks a lot! But I need compact menu only for landscape and portrait smartphone sizes. Can you modify? Thanks a lot!
As @Mr_Fozzie explained in another post, you simply need to hide the button on desktop devices. To do this, select the button in the desktop version, go to the “Arrange” menu, and uncheck “Show on this device”. I also recommend doing the same for each element inside the popup window, but it’s not mandatory.
I can update the file if you’re struggling with it, but I think it’s better for you to learn how to do it yourself ![]()