Is it possible to create an image carousel in sparkle? I need to create one on a homepage that will scroll across 4 times with individual messages in each.
The gallery can do that.
Thanks for this lead.
Having got the main page working with a simple layout grid of images I realised that what I wanted was a carousel so this was very helpful.
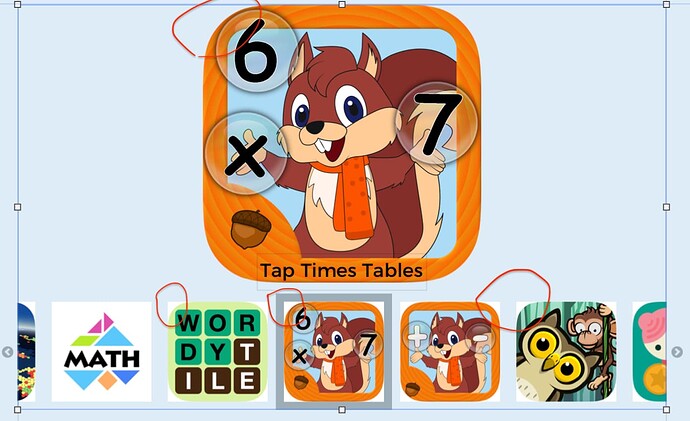
However, If I set it up to use thumbnails, what I notice is that the thumbnails seem to be drawn on a white background, so if they have rounded corners, there are these ugly white triangles:
In the above image I’ve circled a few of them. Note for the selected thumbnail the image has no corners in the main image, but in the thumbnail there is. I looked all over for a colour picker for this, but can’t find it.
Hi pkclsoft,
it looks you are using png images. Convert them to jpg with background you like and it will be fine.
Good luck.
Thanks for your suggestion.
Yes I am using PNGs. This is by far my preference, and everywhere else in the site it is fine. Changing to a JPG would mean that I quite possibly have to have multiple instances of the icon depending on where it is displayed and it also means I need to alter the artwork for the website which seems suboptimal.
As you’re using PNGs, can’t you make the background transparent? That way you wouldn’t have the corners, but looking at the “Math” one and others, you might have a few white areas you’d need to sort out with a fill — like te eyes in the squirrels.
these PNGs all have transparency at the corners. The tap times tables icon (in large form) shows no white, but down in the thumbnails it has the corner, so I suspect it’s a style thing that Sitely is doing with the thumbnails. Perhaps there is a setting somewhere for that but I haven’t found it.
Have to say, I’m a complete newcomer to Sparkle/Sitely so I’m not really in a position to advise much, but my immediate thought from what you say, is that though the PNGs in question have a transparent background the “button” created for each is not transparent and that is what you’re seeing.
Is there anywhere in the inspector that that is set? I haven’t got as far as creating anything in Sitely, though I have plans… for the moment other things are occupying me fully.