As a newby, I have imported my existing website into a project as a reference. My plan is to build a new website using Sitely with a lot of content from the existing site, but with Sitely functionality and styling.
I had thought I would be able to bring images from the import to the new project but am hitting an issue.
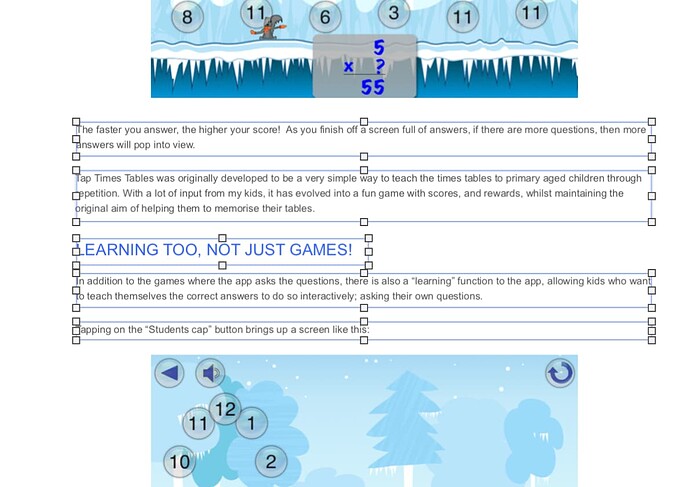
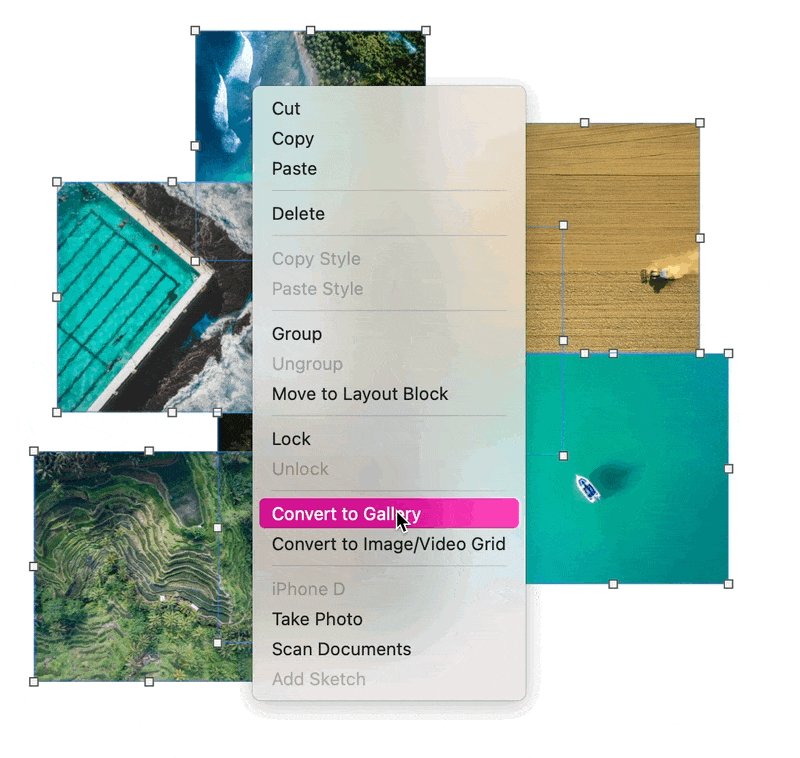
For example, I have, on my existing site an embedded slideshow of screenshots for an app. I wanted to mimic this within Sitely so I created an Image Gallery object, and saw that I can add multiple jpg/png’s to it and tell it to cycle through them. Great, but then I tried to copy the images from the old site project into this gallery but was unable to.
So I figured, being a Mac app, that the project would be a bundle or package (i.e. a directory of “stuff”) and I could just go into there and drag the images directly into the new projects Image Gallery.
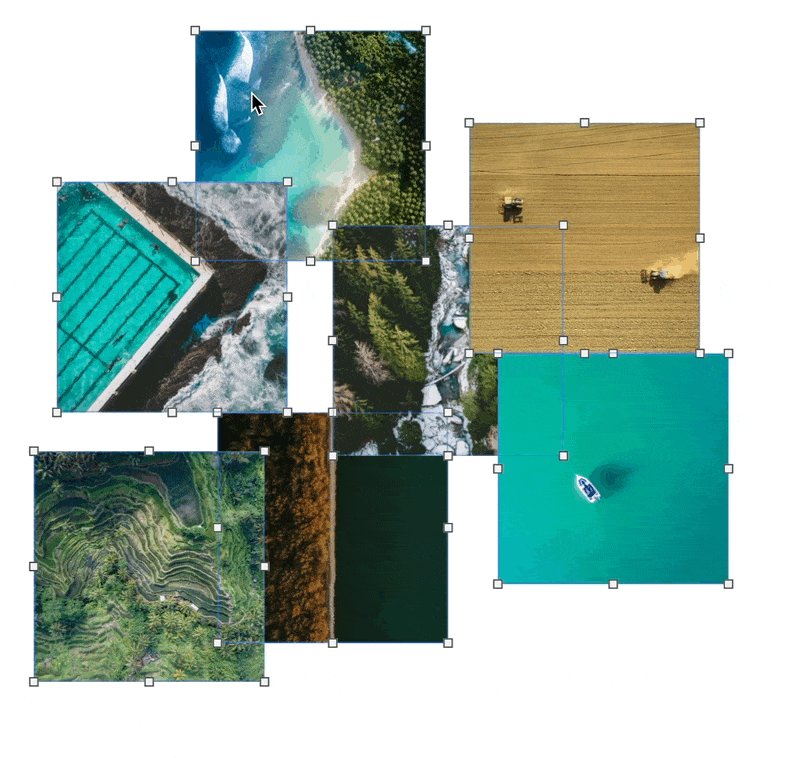
But the Sitely project is not a package; it’s a file. Meaning I have no way to drill down into it. So now I am essentially copy-pasting text and image objects from one project to the other, and having to re-apply formatting/style/placement, one object at a time. It’s a lot more manual than I’d expected. There is a high chance that in my newby state, I’m just doing it wrong, but I figured that if I copy-pasted this selection from the old site:
I’d get them appear in roughly the same layout. Sure I didn’t expect it to be spot on, but this is not what I expected. Again, I am probably doing it wrong…
… drat I’m too new to insert two images. …
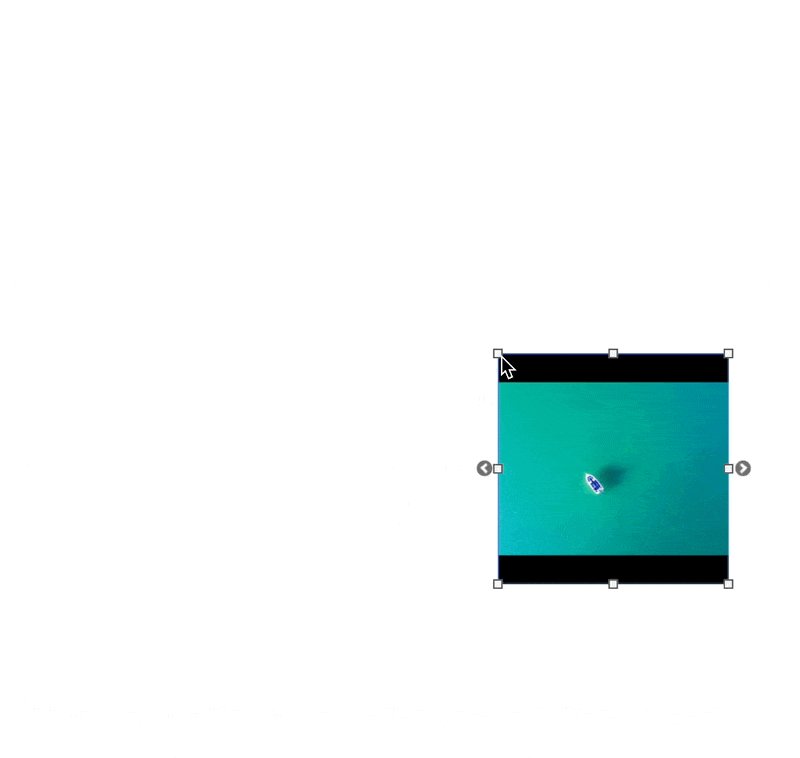
I had thought it would paste them below the last object in that “Layout Block”, but it seems to paste them over the top of existing objects.
It would be really nice to be able to copy images from one project to another, or export images from one project to a directory so that I can just drag them into the new project. Maybe I can.
Overall, whilst I sound like I’m whinging, I’m super impressed with the usability of Sitely and what it can quite apparently do; I just need to get over this initial hurdle of understanding how to use it I guess.