Bonjour à tou.te.s,
j’aimerais concevoir une page comme cet exemple d’un site de modules eurorack ci-joint.
Avec le menu complètement à droite de la page, en dehors des limites de la grille. J’ai déjà trouvé pour placer le nouveau logo complètement à gauche dans une boîte large. On ne peut pas placer le menu dans une boîte large, je suppose?
Merci.
Hello everyone,
I would like to design a page like this example of a eurorack module site:
Https://www.antumbra.eu
With the menu completely to the right of the page, outside the limits of the grid. I have already found to place the new logo completely to the left in a large box. We can’t put the menu in a large box, I guess?
Thank you.
A pretty nifty website example! 
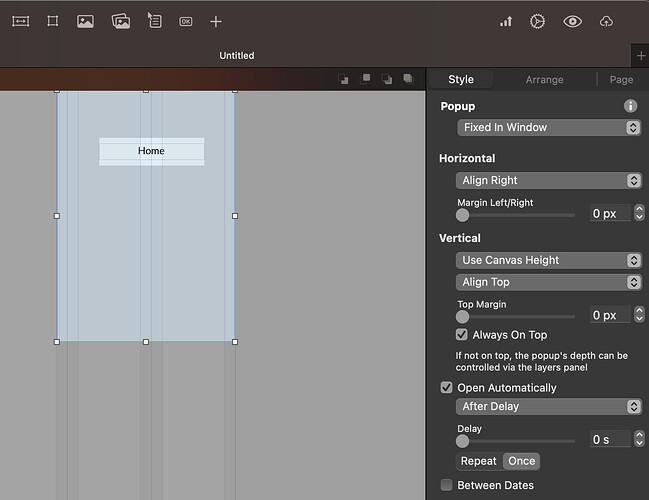
We can have the navigation flank the edge of the browser window by using a Sitely Popup widget that as been assigned to be Fixed in Window, please see screenshot below for the settings.
After that you can drop in your main menu navigation and enjoy! 
3 Likes
Bonjour FlaminFig,
That’s perfect, thank you very much.
This is where I realise the exceptional evolution of Sitely. And all this without a hundred paid stacks… I just completely abandoned Rapidweaver (super expensive annual subscription!) for Sitely. And what is Duncan preparing for us in version 6?
Thierry Cuvelier
Bonjour @thc2603 
I’m glad I was of help to you!
Yes, Sitely is keeping up with the best of them for a fraction of the price and the headaches! I see Rapidweaver is morphing into Elements, but from what I have seen it has become as complex as its predecessor with a fairly large price tag.
I’m sure we have some great surprises coming up in Sitely V6!