How do I call the popup by pressing the menu button?
@YaWb I think we need to get you off the right foot…
Can you show us an example of the Mobile menu you want so we can take look in how to help you further, thanks…
I just got a sample https://made-with-sitely.com/share/Menu-Popup.sparkle , it works, but I need compact menu only for smartphone sizes and regular menu for other sizes. This is what I am trying to solve now. Thanks
Hi.
You need to hide the unwanted items per device. → show on this device only
Use / toggle the eye icon on the top left to check this.
Mr. F.
An example would help in what you want to achieve.
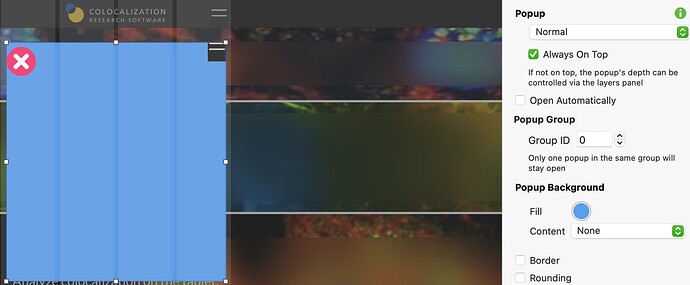
Based on your screenshot, your Popup should be a Modal/Lightbox not Normal so it hovers over your website layout. You should also name your Popup.
To activate your Popup you can use a few elements but you probably want a Button which you can ask to open a Popup. in your case the named Popup.
. ======================================== .
With the sample file you have everything has already been done for you. To see how it works you need to connect Sitely to your mobile device which your can do with the Preview QR Code.
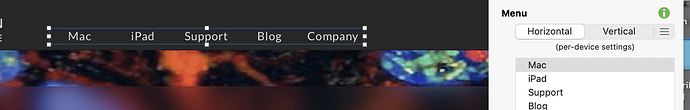
I understand about Modal/Lightbox popup. My current issue is that I need a regular (not compact) menu remain, but to use compact menu only for for smartphones. When I remove other devices from the compact menu, it breaks the pages. My regular menu is made using the menu item (screenshot)
So with your given screenshot…
Leave your horizontal menu as is. Go to your mobile device and hide everything to do with your desktop horizontal menu by going to Arrange / untick Show On The Device.
- Now introduce your mobile menu Button which you need to now hide on your desktop.
- Introduce your Popup which you need to hide on your desktop.
- Introduce the Menu placing it in the Popup and you need to hide this on your desktop.
Now play away in mobile fine-tuning your Popup mobile menu.