Does anyone know if it is possible to access opentype features in Sparkle, run much the same way you can in Adobe app, ie, alternate glyphs, ligatures, etc. I am assuming not, but would be handy if there were a way I am just being too thick to notice.
@sprout, you are after importing Custom Fonts which you can in Sparkle.
If you follow this link on the Sparkle website it will talk more about it - The Font Panel | Sparkle Documentation
The Custom Font has to be a TTF, OTF, WOFF and WOFF2 so it covers Open Type Fonts (OTF) which you are after. I have used it myself many many of times and it works great! ![]()
Thanks. Yes, I have imported custom fonts before. What I am after is being able to access OTF features, like ligatures and contextual alternatives, etc.
It doesn’t come along with the import?
I might hand this over to @duncan because my knowledge on OTF is limited and from a quick test I see all the weights come along but I’m not seeing things like ligatures, etc…
In InDesign there are separate palettes / options for allowing, say, small caps (genuine, not machine-scaled), contextual alternatives, infant versions, for example. in addition, If you highlight a glyph (or glyphs) where there is an alternate character available, like, say an L with a swash, or a-infant, a small box appears bottom-right with the various alternated available. You simply drag to it to select.
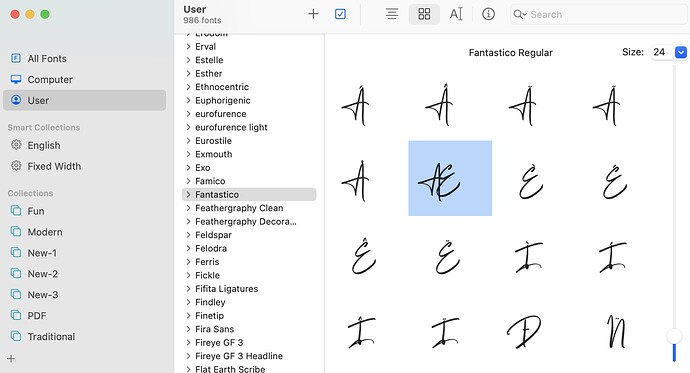
InDesign is a publishing application that requires a more extensive range of typography features, so it should be no surprise that it comes with utilities for finding and adding ligatures and/or glyphs. However, Sparkle, like many other apps, is not dedicated to this type of work. Therefore you need to use Apple’s Font Book app on your system to add special characters. Just open Font Book, and select the font you’re using in your Sparkle project. From the view menu in Font Book, select the ‘Repertoire’ option. This will display all the ligatures and special characters supported by the font. Select the character you want to use and copy it (command+C). Back in your Sparkle project, press ‘command+v’ to paste the character into a text box.
For example. If I want to use the ‘AE’ character, I would find it in Font Book - it would look like this:
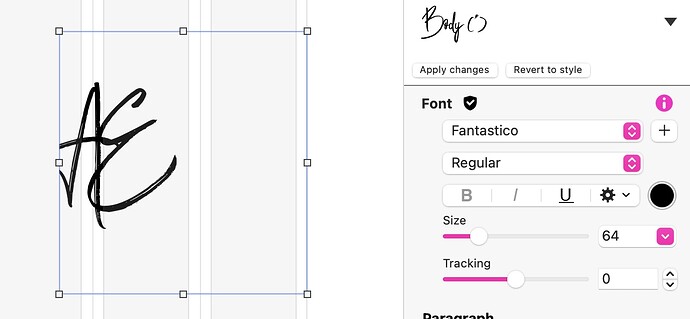
When I paste this into Sparkle, It will display like this:
If you are going to use a set of special characters frequently throughout your Sparkle project, it’s best to add them all into a single text box in your Sparkle page. This way, you can leave the text box in the project so that all the special characters will be readily available to you. Once your project is completed, just delete the text box.
Sometimes, I am so thick!! Of course, I can do it that way. Works a treat. Thank you so much.
It’s not about being ‘thick’ it’s just that sometimes we ‘don’t see the wood for the trees!!!’ There are so many utilities in macOS, that it’s easy to forget that we can have these things open to help with workflows across a number of apps - Font Book is one such utility - I use it extensively.
Huh I didn’t know about the font book trick either.
There’s no control over the advanced typography features in Sparkle, and to be honest it’s not a super requested feature. Not many fonts have it, and even fewer of the web-oriented ones – the free ones very rarely have the higher production values such as ligatures or alternate numerals.
That said we should probably add them at some point.
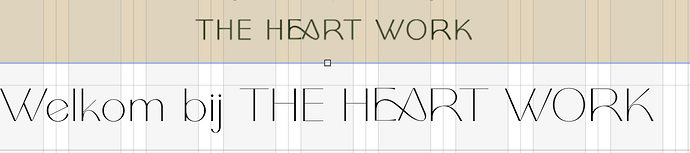
Hi, I have another question. A customer of mine want’s to use font “The Rivers” and if I am typing the normal letters it is automatically glued together like a glyph.
Although this link says otherwise:
https://www.creativefabrica.com/product/the-rivers/view/specimen/
What are your thoughts about that?
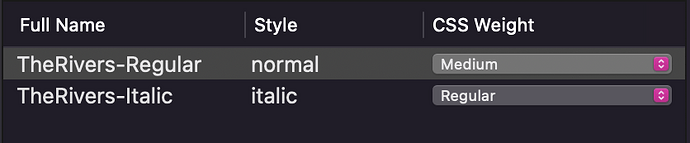
This is how the font is installed in Sitely
I want the EA separated
I do have acces to InDesign as well
You could try inserting a “Narrow No Break Space” (Unicode: U+202F; UTF-8: E2 80 AF) between the E and the A. Does that work?
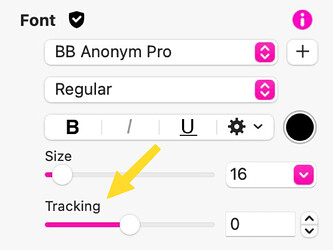
Hello, you can increase the spacing between characters by adjusting the tracking in the “Style” tab. ![]()
It looks to me the “EA” is a one letter glyph.
Is there a keystroke in selecting the letter A and letter E, instead of the combination?
I don’t think it is a Sitely thing going on here, but maybe @duncan could chime in on this one.
I do love the font though! ![]()
![]()
I tried that and it doesn’t work. Thanks for the tip anyways
Does not do the trick either ![]()
It is not a Sitely thing. I have put the question out for the maker as well. No answer yet though.
In Fonts EA is one letter glyph but when I type E and A, I will get the EA as a glyph. I thought that was strange.
UPDATE: I got answer back from the maker and it was a glitch and he/her send me a new font that I could use. I have change The Rivers font into Quicksand on the whole website and it those not want to butch. I cannot install The Rivers font again. I will figure it out in the end.