how do you animate every time while scrolling for an effect only visible in “one time animation?” I want the Scroll Effects on the page to Fade In Place every time someone scrolls down the page, but when I select Animate While Scrolling, the Fade In Place option disappears, displaying other animation options that I don’t want. Anyone?
I don’t think it’s possible currently. I opted for Blur for a similar effect, may not work for your instance.
1 Like
@duncan , is there a workaround for this? I really need it to scroll every time with the Fade in Place function.
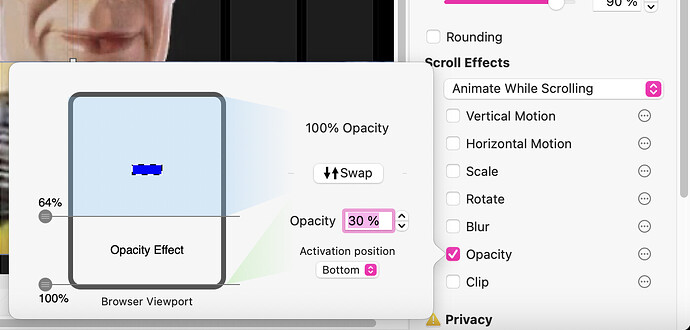
I think what you’re looking for is the opacity scroll effect.
2 Likes
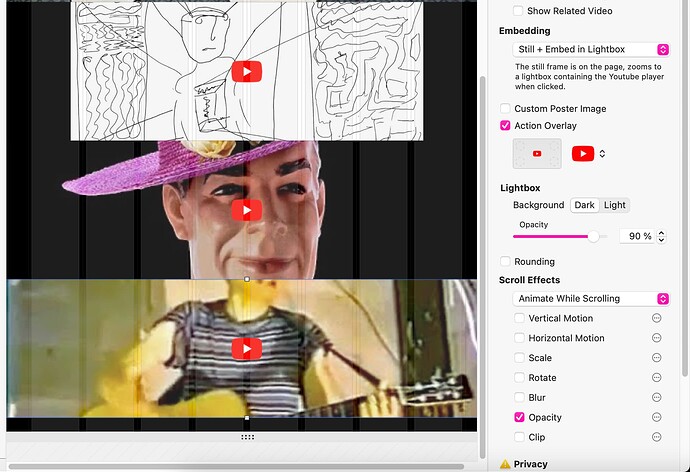
I am able to get a lovely effect from the opacity scroll option exactly what I want except for the last/bottom image on the page. The last image in the scroll is partially darkened and stays that way, while the One Time Animation: Scroll Effects: Fade in Place fades up the darkness of the last image at the bottom of the page so it reveals itself at its full brightness when scrolled all the way to the bottom. Do I have something at the wrong setting?